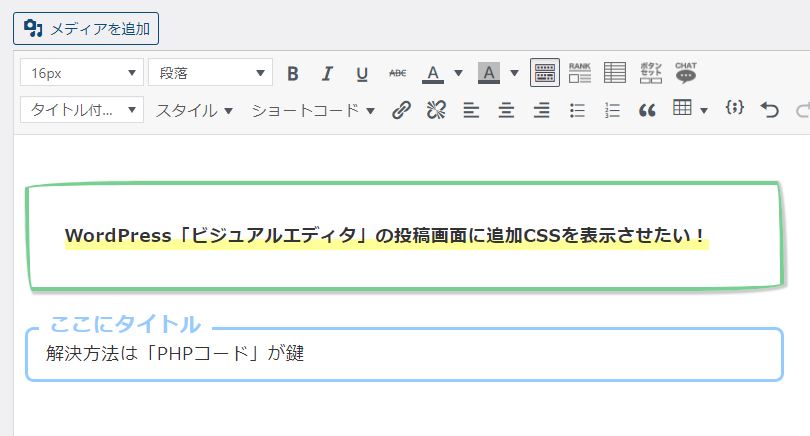
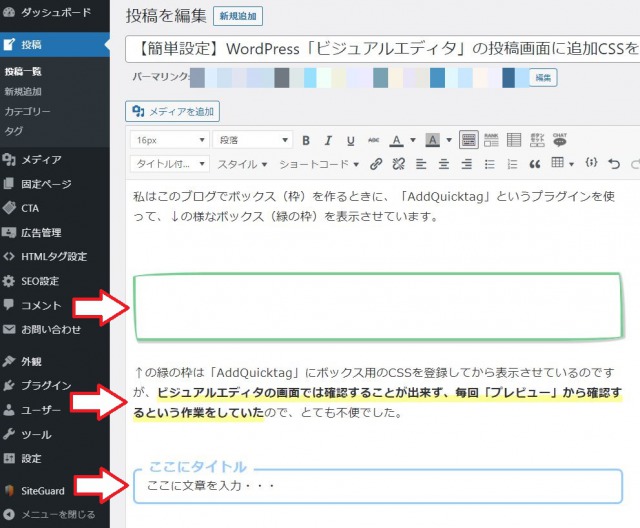
私はこのブログでボックス(枠)を作るときに、「AddQuicktag」というプラグインを使って、↓の様な緑のボックスを表示させています。
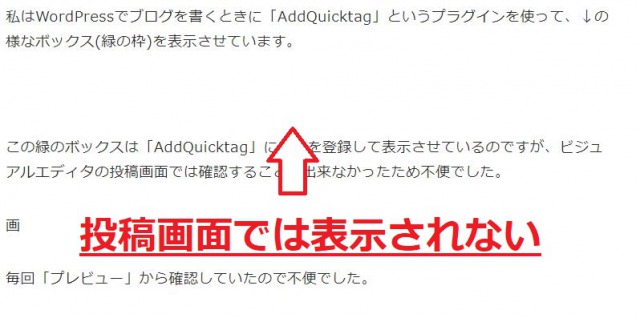
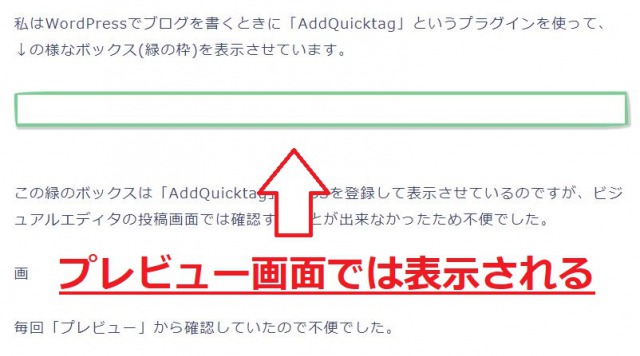
↑の緑の枠は「AddQuicktag」にボックス用のCSSを登録してから表示させているのですが、ビジュアルエディタの画面では確認することが出来ず、毎回「プレビュー」から確認するという作業をしていたので、とても不便でした。
投稿画面には緑の枠が表示されない

プレビュー画面には表示される

いちいち「プレビュー」から確認するのも面倒だったため、どうにか投稿画面から確認できないかと調べてみると、どうやらPHPをカスタマイズする必要があるみたいです。
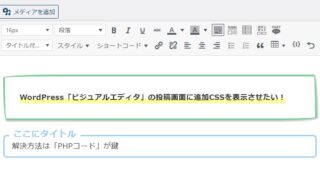
WordPress「ビジュアルエディタ」に追加CSSを表示させる手順
結論から言うと、使用するWordPressのテーマに「追加CSSを表示させるためのコード」を書き入れることで、「ビジュアルエディタの画面」に表示させることができました。
大まかな手順
- 自身が使っているWordPressの「テーマエディター」を開く。
- 編集する「テーマとファイル」を選択する。
- 表示させるための「追加CSSコード」を張る。
- 「ファイルの更新」を選択する。
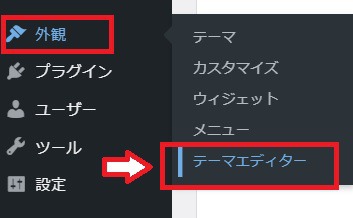
1.WordPressメニューから「テーマエディター」を選択する。

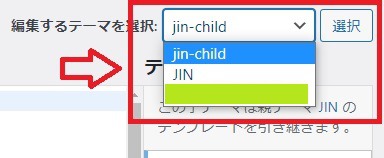
2.「編集するテーマ」を選択する。

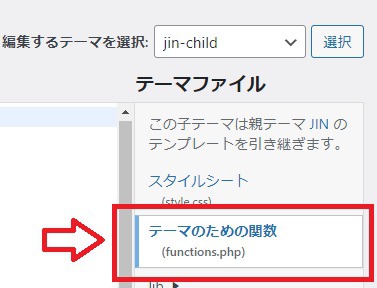
3.「functions.php」ファイルを選択する。

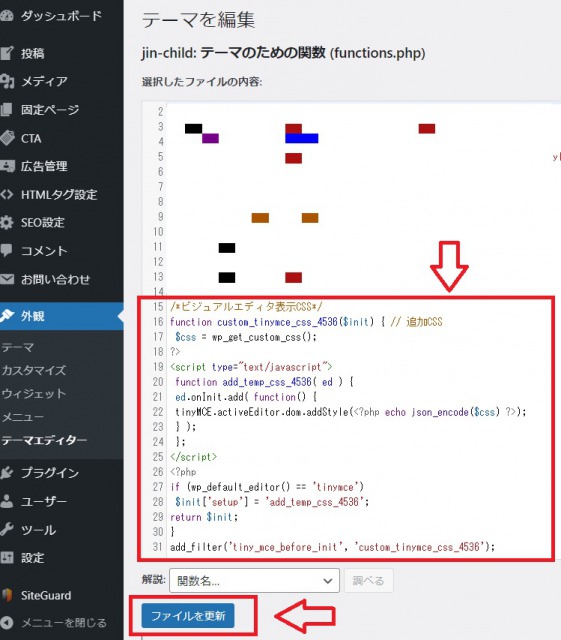
4.「PHPコード」を貼り付ける

貼り付ける「PHPコード」
以下のPHPコードを「テーマ編集」にコピペすると、追加CSSが投稿画面へ表示されるようになります。
/*ビジュアルエディタ表示CSS*/
function custom_tinymce_css_4536($init) { // 追加CSS
$css = wp_get_custom_css();
?>
<script type=”text/javascript”>
function add_temp_css_4536( ed ) {
ed.onInit.add( function() {
tinyMCE.activeEditor.dom.addStyle(<?php echo json_encode($css) ?>);
} );
};
</script>
<?php
if (wp_default_editor() == ‘tinymce’)
$init[‘setup’] = ‘add_temp_css_4536’;
return $init;
}
add_filter(‘tiny_mce_before_init’, ‘custom_tinymce_css_4536’);
「出典:https://fantastech.net/custom-css-visual-editor」
※一番上の「/*ビジュアルエディタ表示CSS*/」は説明書きなので書かなくてもいいのですが、後々何のコードなのか分かるように私は書き入れています。
説明書きは自身で好きな文字にすることも出来ます。
その場合は、/*ここに好きな文字を記入*/というように、記号の間に文字を入れます。
【まとめ】ビジュアルエディタに表示されることで記事の編集がやり易くなる

投稿画面から追加CSSの確認ができるようになったので、記事の編集がやり易くなりました!(*´▽`*)
ビジュアル画面から装飾の確認ができると、直ぐに思い通りのデザイン配置をすることができるので、まだ実装していない人はこの機会に実装してみてはいかがでしょうか。