前回は、HTML初心者の私が実際に学習をして「疑問に思ったこと・学習のポイント」など、要点をまとめて体験記事にしました。

HTML学習に使ったものは、ドットインストールの「はじめてのHTML(全14回)」です。
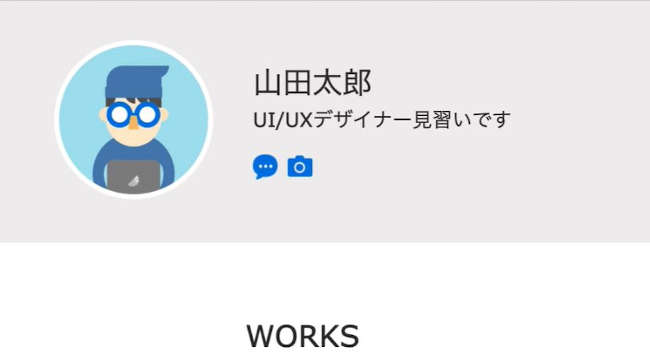
学習では「プロフィールサイト」を作りながら基礎を学ぶことができます。
動画を見ながら実際に手を動かしてコードを書き、わからない所が出てきたらその都度調べるというのを繰り返し、HTMLの基礎は一通り学ぶことができました。
今回はその続き、ドットインストールの「はじめてのCSS(全15回)」で学習します。
【この記事の要点】
・CSSの学習内容まとめ
・「デベロッパーツール」の使い方(学習中のまとめ)
・動画内で学習した「プロパティ」まとめ
・学習中に「失敗したこと」まとめ
・HTML/CSS学習を終えての感想とこれからについて
CSSとHTMLの違いは?

CSSとは?
Cascading Style Sheets(カスケーディング・スタイル・シート)は、Webページの見た目を整えるために使われる「スタイルシート言語」です。
HTMLとは?
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)は、「ここは見出し<h>、ここは段落<p>、ここはリンク<link>…」などといった文章構造を記述していく「マークアップ言語」です。
この2つの流れを組み合わせて使うと覚えておけば良いみたいですね。
CSSの書き方と記述する場所

「CSSの基本的な書き方」
【CSSの書き方】
① まず、どのHTMLタグをデザインするか指定する。(※タグはh1で説明)
h1 /*セレクタ名*/
② 「{」波括弧で囲う。
h1{
}
③ {}の中に、どのようなスタイルか指定して「:」コロンを付ける。
h1{
color: /*プロパティ名*/
}
④ :の後に、どのくらい変えるか指定して「;」セミコロンを付ける。
h1{
color: red; /*値*/
}
(※このコードを記述すると文字色が赤になる。)
このようにCSSでは「どこにどんなスタイルをあてるか」設定をしていきます。
- 「どこに(h1)」の部分をセレクター
- 「どのようなスタイルを(color)」の部分をプロパティ
- 「どのように変えるか(red)」の部分を値
CSSでは同じセレクタに対して同じプロパティを複数設定した場合、後から書いたものが優先されます。
セレクタ名{
color: blue; /*青色*/
color: rgb(0, 255, 0); /*緑色*/
}
上のコードは、後から書かれた緑色が適用されます。
CSSコード内で「/**/」を使って文字を囲うと、画面には表示されないコメントを書くことができます。
/*コメントを書ける。*/
・コメントに「個人情報」は書かないようにする。
「CSSを記述する場所」
CSSを記述する場所はいくつかあります。
- HTMLのhead要素内に記述する方法。
- HTMLタグの中に記述する方法。
- CSS用の外部ファイルに記述する方法。
①.「HTMLのhead要素内」に記述する
HTMLのhead要素内に「styleタグ」を書いて、その中にCSSを記述していきます。
<style>
h1{
color: red;
}
</style>
</head>
②.「HTMLタグの中」に記述する
HTMLのタグの中に「style属性」を書いて、そこにCSSを記述します。
<p style=”color: red;“>UI/UXデザイナー見習いです</p>
③.「CSS用の外部ファイル」に記述する
他2つの方法はHTML側に書いていくのですが、記述が長くなってくると見にくくなってしまいます。
そこで「別ファイル」を用意して、そこに記述していくと管理がしやすくなります。
【CSSファイルの作り方】
①. CSSファイルを読み込むためのタグを「HTMLのhead要素内」に記述する。
1. linkタグを使ってrel属性に「stylesheet」と記述する。
2. href属性に”ファイルの場所はCSSフォルダのstylesheet”という意味で「CSS/styles.css」と記述する。
<link rel=”stylesheet” href=”css/styles.css”>
②. CSSファイルを作成する。
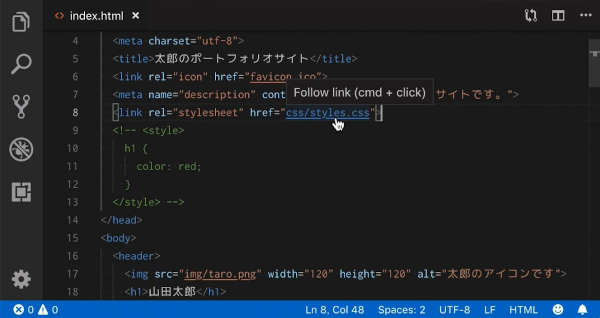
3. 「VS Code(エディタ)」では、マウスカーソルを「CSS/styles.css」に合わせると「Command +クリック」で、このファイルがある場所に行くことができる。
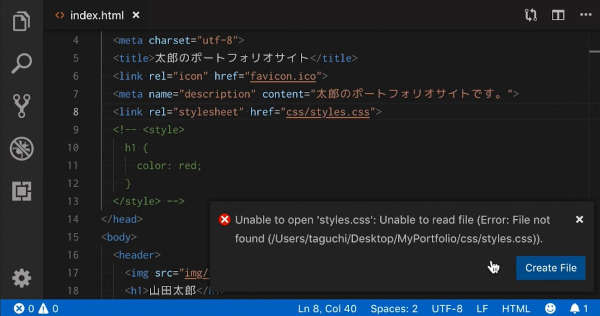
4. 「Command +クリック」をすると、「今そのファイルはないので作りますか?」とポップアップウィンドウが表示される。
「Create File」を選択するとCSSファイルが作成される。


「管理が容易」なことから、外部ファイルに記述する方法が一般的に使われているみたいです。
divタグを使ってレイアウトする

HTMLでは、レイアウト(物の配置や配列)のためのタグとして「div」タグがあります。
divタグを使うことで、ボックスにしたい領域を自由にレイアウトしていくことができます。
「divタグの書き方」
HTML側での書き方
・divタグを使い、class属性(識別子)に自分の好きな名前を付ける。
<div class=”タグの名前を好きに付ける“>
</div>
CSS側での書き方
・classで付けた名前の先頭に「.」ドットを付ける。
.HTML側で付けたクラス名{
デザインしたいプロパティ名と値を書いていく。
}
・divタグに名前を付けないとcss側でdivタグのデザインを定義したときに、HTML側で記載した全てのdivタグにデザインが適用されてしまいます。
そうなると「この部分はこのデザイン、こっちはこのデザイン」という様なことができなくなってしまいます。
divタグに名前(識別子)を付けることで、一部分にのみデザインを適用することができます。
・識別子はclass属性の他に、「id属性」があり、先頭に#を付けます。
・idは、1ページに1度だけ使うことができる名前です。
・今回、学習で使ったclass属性は1ページに何度でも使うことができます。
「部分的にスタイルを適用させる」
【一部分にのみスタイルを適用させる】
例えば、「.icon」クラスが付いた要素の中にある「img(画像)」の角を20px丸めたい場合は、以下の様に書く。
.icon img{
border-radius; 20px;
}
この様に書くことで、「.icon」で指定している「img(画像)」の角だけが丸くなります。
【直下にスタイルを適用させる】
例えば、「.works」クラスの付いた階層に複数のh1があるとき、「空白」で区切ってしまうと、全てのh1にスタイルが適用されてしまいます。
.works h1{ /*空白で区切ると全てのh1に適用される*/
}
そこで、その中にある1つのh1にだけスタイルを適用したい場合は、「>」不当記号を使うことで、「.works」の直ぐ下にある「h1」にだけスタイルが適用されます。
(※別途クラスを付ける方法もある。)
.works > h1{ /*>で区切ると「.works」の直ぐ下のh1に適用される*/
}
・全てのタグにスタイルを適用させたい場合、「空白」で区切る。
・「>(不等号)」で区切ると、指定したクラスの「直ぐ下にあるタグ」だけスタイルが適用される。
CSSで色の表現方法

CSSでは、主要な色(white 、 black 、 blueなど)が定義されており、いくつかの方法で表現することができます。
- 色の名前で指定する方法
- rgb()という命令を使って指定する方法
- 16進数の表記で指定する方法
色の名前でカラーを指定する
CSSは、主要な(white、blackなど)の色や抽象的な(tomato、skyblueなど)の色もあって種類も豊富です。
また、透明度、色相、色彩、明度を指定することもできます。
セレクタ名{
color: 色の名前;
}
rgb()命令を使ってカラーを指定する
rgb()命令は、「red(赤) 、green(緑) 、blue(青)」を混ぜて色を表現する方法で、それぞれ0から255の数値で指定します。
セレクタ名{
color: rgb(0, 255, 0); /*gが255で緑色になる*/
}
16進数表記でカラーを指定する
0から255の数字は「16進数」で指定することもできます。
その場合、先頭に「#」を付けて16進数を書きます。
セレクタ名{
color: #00ff00; /*緑色になる*/
}
・また、「red、green、blue」で同じ文字が続く場合、それぞれの頭文字を取って短縮して書くことができます。
00ff00→0f0
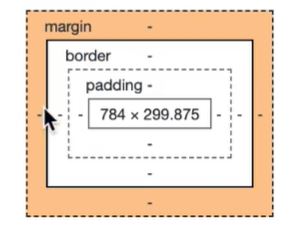
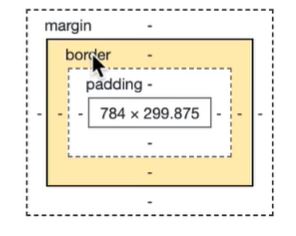
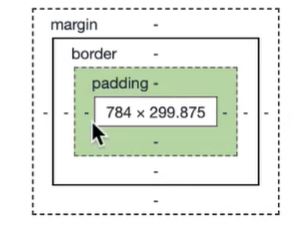
CSSのボックス領域について

CSSのボックス領域は、「ヘッダーやフッターなど」を調整するときに使っていきます。
CSSのボックス領域
- content(内容)
- margin(マージン)
- border(ボーダー)
- padding(パディング)
【content】

・コンテンツを囲む領域で、「文字・画像・動画など」を表示する領域です。
【margin】

・ボックスの外側の余白を調整することができます。
①.数値を0にすると、余白を消すことができる。
margin-top: 0px; /*上方向の余白を0にする*/
margin-bottom: 0px; /*下方向の余白を0にする*/
margin-right: 0px; /*右方向の余白を0にする*/
margin-left: 0px; /*左方向の余白を0にする*/
②.全ての数値が0の場合は、もっと短く書くことができる。
margin: 0px;
③.0pxに関しては、単位を省略できる。
margin: 0;
④.領域を中央に寄せたい場合、左右のmarginを「auto」 にする。
margin-left: auto;
margin-right: auto;
・右寄せにしたい場合は、rightの値を0pxにする。
・paddingにautoは使えない。
【border】

・ボックスの「色や枠線の太さなど」を調整することができます。
①.要素の角を丸める。(※値には、どのくらい丸めるか数値を書く。)
border-radius: 値;
②.正円にする場合は、値を50%にする。
border-radius: 50%;
③.枠の幅(太さ)を調整する。
border-width: 値;
④.線の種類を変える。(※「solid(実線)」や「dotted(点線)」など、いろいろな線がある。)
border-style: 線の名前;
⑤. 枠の色を変える。
border-color: 色の名前;
【padding】

・ボックスの内側の余白を調整することができます。
・「marginやpadding」にデフォルトで付いている余白は、一旦全てリセットして後で必要なものだけを付け足していくとわかりやすくなる。
「指定する値の数で位置が変わる」
指定する値の数で上下左右の「margin,padding」の位置が変わっていきます。
・指定する数字が1つの場合は、「上下左右5px」になる。
{
margin: 5px;
}
・指定する数字が2つある場合は、「上下5px」「左右10px」になる。
{
margin: 5px 10px;
}
・指定する数字が3つある場合、「上5px」「左右10px」「下15px」になる。
{
margin: 5px 10px 15px;
}
・指定する数字が4つある場合、「上5px」「右10px」「下15px」「左20px」になる。
{
margin: 5px 10px 15px 20px;
}
【参考リンク】
「デベロッパーツール」について

デベロッパーツールを使うことで、「書いているコードが正しく表示されているか・こう書いたらデザインはどうなるのか」などを瞬時に確認することができる便利ツールです。
「HTML/CSS」でデベロッパーツールを使う場合、以下のことを覚えておけば良いみたいです。
- 起動方法
- HTML/CSSで見るところ
「デベロッパーツールの起動方法」
今回は、「Google Chrome」に標準で備わっている「デベロッパーツール」を使って学習していきました。
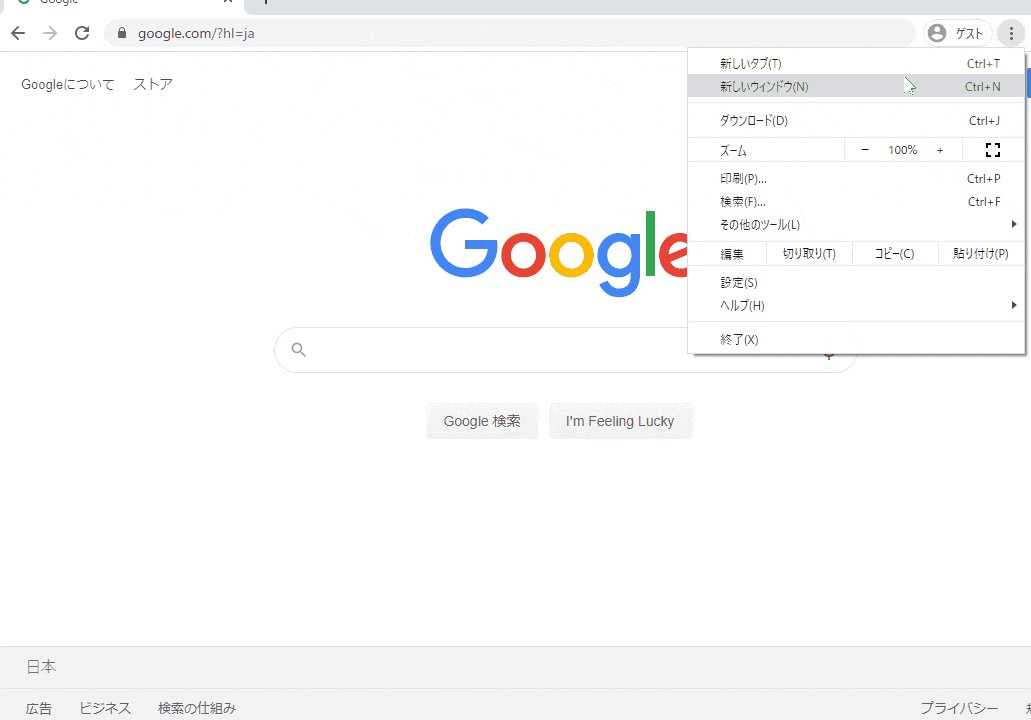
・メニューから起動する
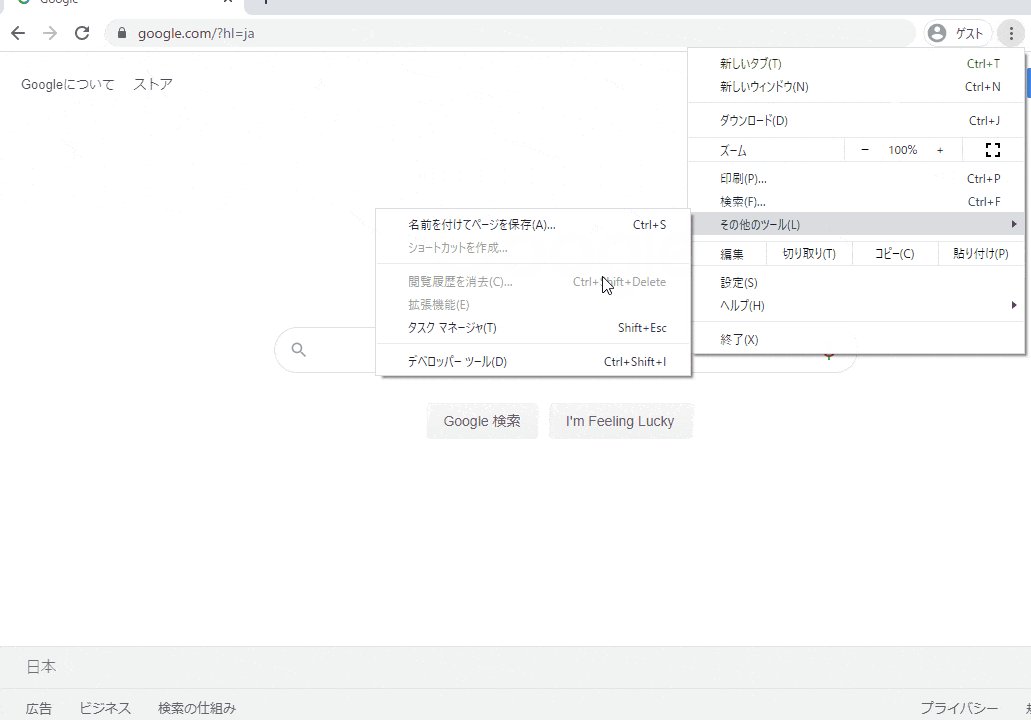
Chromeメニューから、「その他のツール」→「デベロッパーツール」で起動する。

・ウェブページから起動する
デベロッパーツールで確認したいページを右クリックして、一番下にある「検証」を選択すると起動する。

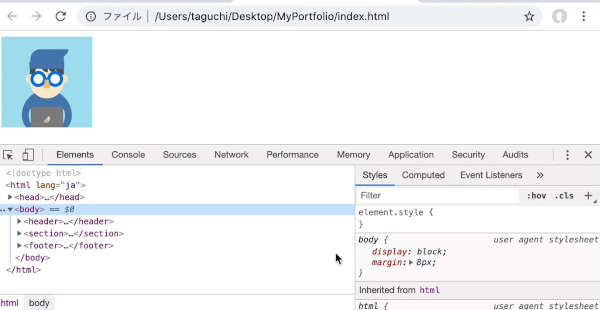
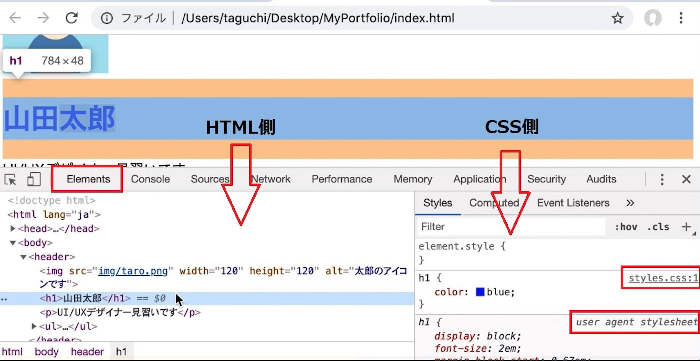
「デベロッパーツールをの見方」
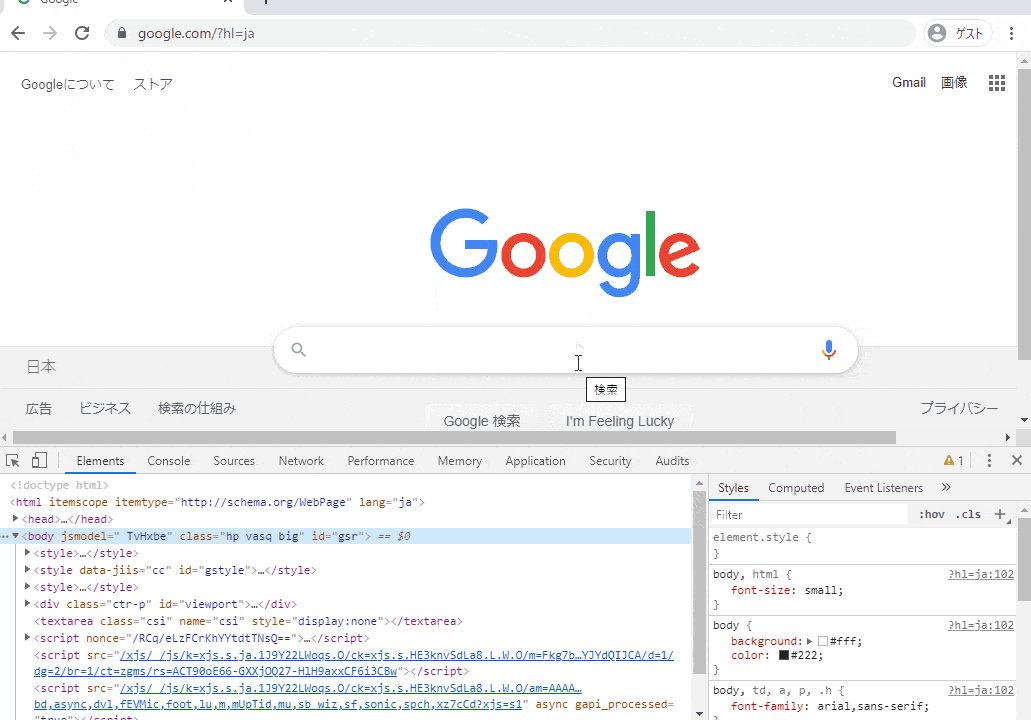
デベロッパーツールには様々なメニューがありますが、HTML/CSSの学習に限っては「Elementsパネル」が使えればOKみたいです。

- 左側はHTMLのソースコード、右側はCSSで設定されたスタイルを確認することができる。
- CSS側にある「style.css:1」はstyle.cssの1行目に書かれているという意味。
- 下の方にいろいろと別のプロパティが設定されており「user agent stylesheet」と書かれているが、これはブラウザが標準で持っているCSS。
- 「user agent stylesheet」があることで、特にCSSでコードを指定したりしなくても、h1文字の「大きさや太さ」などを変えられたりする仕組みになっている。
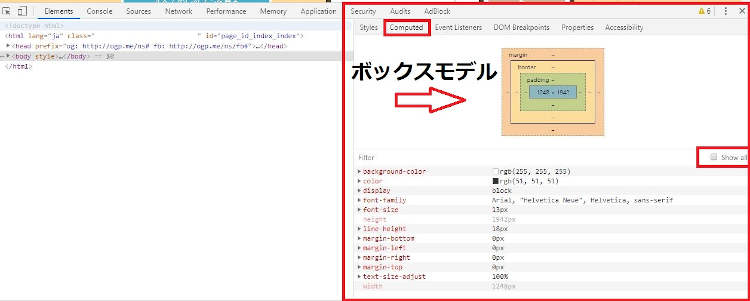
設定されているスタイルをまとめて一覧で見ることができるのが「Computedタブ」です。

・「Computed」タブでは、設定されているプロパティをアルファベット順で見ることができる。
・「Show all」にチェックを付けると、親要素から引き継いでいるスタイルも含めて全てを見ることができる。
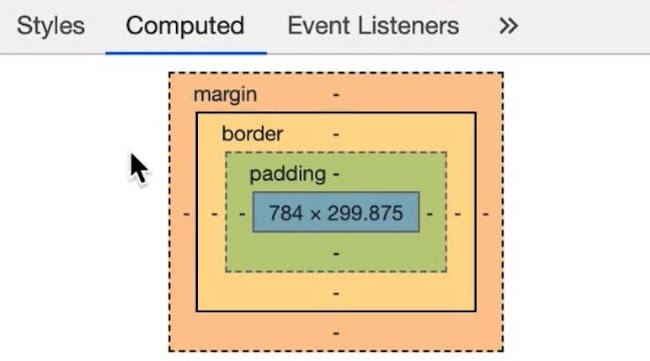
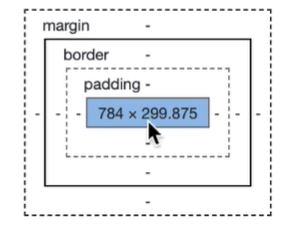
・「Computed 」タブにある四角い図の中には「header要素の内容、padding、border、margin」などの数値を見ることができる。
・このような設計は「ボックスモデル」と呼ばれ、これらのプロパティを操作していくことで要素の見た目を変えていくことができる。
・HTML/CSSの学習に限り、「Elementsパネル」「Computedタブ」を覚えておけば良い。
CSS学習で使った「プロパティ」まとめ

「color」
・文字色を変える。
color: 変えたい色の指定;
「background-color」
・背景色を変える。
background-color: 変えたい背景色を指定;
「font-family」
・フォントの種類を指定する。
学習では、 「Verdana というフォントを指定して、それがなかったらゴシック体フォントの sans-serif を使う」というコードを書きました。
font-family: Verdana, sans-serif;
・フォントの種類を複数指定したい場合、カンマ「,」で区切って書いていく。
・font-familyを複数設定した場合、先に書かれている(左からの)フォントが優先される。
「font-weight」
・フォント文字の太さを変える。
font-weight: 太さを指定;
・太さの種類には、「normal bold lighter bolder」などがある。
「font-size」
・文字の大きさを変える。
font-size: 値を指定;
・文字の単位には「pxやemなど」いろいろな種類があります。
「margin」
・要素の外側の余白を調整する。
margin-top: 値を指定; /*上方向*/
margin-bottom: 値を指定; /*下方向*/
margin-right: 値を指定; /*右方向*/
margin-left: 値を指定; /*左方向*/
margin-left: auto; /*中央揃えにする*/
margin-right: auto;
「padding」
・要素の内側の余白を調整する。
padding-top: 値を指定; /*上方向*/
padding-bottom: 値を指定; /*下方向*/
padding-right: 値を指定; /*右方向*/
padding-left: 値を指定; /*左方向*/
「border」
・要素の境界線に線や色を付ける。
border-radius: 値を指定; /*要素の角を丸める*/
border-width: 値を指定; /*太さ、幅*/
border-style: 線の名前を指定; /*線の種類*/
border-color: 色の名前;
「list-style-type」
・リストのマーカー(黒い点など)の種類を指定する。
学習では、リストの先頭にある黒丸を消すために値を「none」にしました。
list-style-type: どのように変えるか指定;
「line-height」
・行の高さを指定する。
学習では、「.works」 の中の「p」 に対して、文字間の値を1.8に指定しました。
.works p{
line-height: 1.8;
}
「text-align」
・テキストや画像などを、水平方向に指定して使います。
学習では、「footer」の中にあるp(文字)に対して中央揃え(center)にしました。
footer p{
text-align: center; /*中央揃えにする*/
}
flexboxという仕組みで簡単レイアウト

CSSにはいくつかバージョンがあるのですが、flexboxはCSS3から実装されたレイアウト機能です。
要素を縦や横並びに配置したりなど、簡単にレイアウトしていくことができます。
「要素を横並びにする」

学習では、「icon(画像)」と「info(テキスト)」を横並びにしたかったので、その親要素(container)にプロパティの「display: flex;」を追加しました。
【HTML側で見るところ】
<header>
<div class=”container“> /*親要素*/
<div class=”icon“> /*子要素(画像)*/
<img src=”url” width=””……..>
</div>
<div class=”info“> /*子要素(テキスト)*/
【CSS側にプロパティを記載する】
.container{
display: flex; /*子要素を横並びにする*/
}

「要素を縦方向で中央揃えにする」

学習では、名前が上に寄りすぎていたので、Flexboxを使って縦方向に中央揃えしました。
「.container」に対して「align-items: center;」と記述することで、縦方向に中央揃えします。
.container{
display: flex; /*子要素を横並びにする*/
align-items: center; /*縦方向に中央揃え*/
}

学習中に失敗したこと

ドットインストールの動画で学習中、記述されているコード通りに書いたつもりだったのですが「画面上で表示が変わらない・思ったような表示にならない」状況がいくつかありました。
①、別の行で書いたコードに「;」セミコロンを付け忘れていた。
body{
color: #333 /*3の後に「;」の付け忘れ*/
font-family: Verdana, sans-serif;
}
②、正円にするために単位を%で書くところ、pxで書いて思ったような表示にならなかった。
.icon img{
border-radius: 50px; /*本来は50%にするはずだった*/
}
③、セレクタ名で書くところを、「.クラス名」で書いてしまった。
.footer p{ /*本来は「footer p」にするはずだった*/
}
学習を終えての今後について

【今回学習したCSSのポイントまとめ】
・CSSはスタイルシート言語。
・HTMLで文章構造を作り、CSSで見た目を整えていく。
・どこにどんなスタイルをどのように変えるか指定していく。
・どこにの部分を「セレクタ」、どのようなスタイルをの部分を「プロパティ」、どのように変えるかの部分を「値」と呼ぶ。
・同じセレクタに対して同じプロパティを2つ以上指定した場合、後から書いたものが優先される。
・「デベロッパーツール」は、書いたコードを確認するために便利。
・Flexboxという機能を使えば、レイアウトを容易にすることができる。
・1文字の書き間違えで、表示がおかしくなる。
今回学んだことを生かし「簡単なサイト」を作りつつ次の学習をしていこうと思っています。
次のステップとして「Bootstrap・jQuery・WordPress・スマホ対応」講座を学んでいこうと思っているのですが、これらの講座は「ドットインストールの有料会員」にならなければ全てを見ることができません。
それなので、有料会員に登録することも視野に入れて次の学習に進んでいきたいと思います。