前回は、プログラミング未経験者の私が独学で学ぶための準備について書きました。

プログラミング準備編の記事で、「HTML」から学習するのが初心者にとっては良いみたなので、「HTML」から学んでいきたいと思います。
HTMLとは?
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)は、ハイパーテキストを記述するための「マークアップ言語」と呼ばれるもので、プログラミング言語ではないみたいです。
マークアップ言語とプログラミング言語の違う点
【プログラミング言語】
・コンピュータに計算処理を指示する言語。
「計算処理能力あり」
【マークアップ言語】
・タグという記号を使い、構造を表現してWebブラウザに伝える言語。
「計算処理能力なし」
学習で使うもの
【この記事の要点】
・HTMLでコードを書くときに「注意すること」
・HTMLの「タグ」について
・HTMLの「属性・属性値」について
・HTMLで「書いたコードをわかりやすくさせる方法」
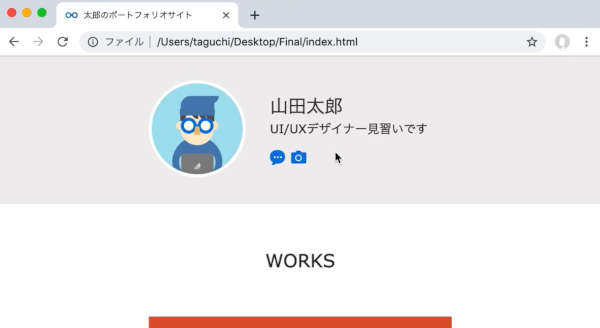
今回学習で作るものは「プロフィールサイト」

今回参考にするドットインストールの「はじめてのHTML」講座では、プロフィールサイトを作りながらHTMLの基礎を教えてもらえます。
- HTMLコードを書くときの注意事項
- HTMLコードの書き方
- HTMLのタグ
- HTMLの属性と属性値
- 書いたコードを見やすくする方法
HTMLでコードを書き始める前の注意事項

【HTMLコードを書くうえで、覚えておくこと】
①:HTMLのコードを書くときは「半角英数字」で入力をする。
②:HTMLのファイルを作成するときは「index.html」という名前にする。
③: HTML文書でコードの先頭に「DOCTYPE 宣言」をする。
①. HTMLのコードを書くときは半角英数字で入力する
プログラムのコードは「半角英数字」で書くことが基本になるので、「記号・タグ名・属性名」などは「全角文字」にならないように注意して書きます。
「全角文字」で書くとどうなる?
例えば、見出しタグは「<h1>ここに文字を書く</h1>」と書くのですが、「半角の<」を「全角の<」で書いてしまうと、
<h1>テスト</h1>で書くと→「テスト」と表示される。
<h1>テスト</h1>で書くと→「<h1>テスト」と表示がおかしくなる。
1つでも「全角でコード」で書いてしまうと、画面表示がおかしくなってしまうので注意する。
「スペース(空白)」は目で見ることができないので特に注意する必要があるのですが、プログラミング用フォントの設定をすると、全角空白がわかりやすくなります。
なぜ「半角英数字」でコードを書くの?
「全角と半角」では容量に違いがあるらしく、「半角(1バイト)全角(2バイト)」なので、容量が小さく処理負荷の少ない「半角文字」が使われています。
また、プログラミングの世界では「数字(文字)の1と数値の1」は違う意味を持っていて、画面表示は同じでもパソコンの内部で違う処理をしていることから、別物として扱わないとエラーやバグを引き起こす原因になるみたいです。
【参考リンク】
②. HTMLファイルは「index.html」という名前で作成する
なぜ「index.html」という名前が一般的に使われているの?
「index.html」の機能について
「https://○○○.com/○○/」
「https://○○○.com/○○/index.html」
2つのURLはどちらも同じページを表示するのですが、
上段のURLは「index.html」が省略されていると読み取ってページを表示してくれるみたいなのです。
「index.html」の歴史
URLは初期の頃「ファイルを指し示すもの」だったので、ファイル名を省略する使われ方はしていませんでした。
後に「ディレクトリの目次ページ」を送る機能が搭載され、目次ページのファイルが無ければ自動的にディレクトリの目次を生成してくれるようになりました。
「目次(index)」なので「index.html」というファイル名になりました。
最初の頃は「Welcomeページ」という意味で「Welcome.html」を採用していましたが、互換性を考えて「index.html」も使えるようになり、現在は「index.html」が一般的に使われるようになったみたいです。
【参考リンク】
③. HTMLで必ず書くもの
HTMLでコードを書くとき、以下のものを必ず入れる必要があります。
- DOCTYPE宣言
- html要素
- head要素
- body要素
- コピーライト
①「DOCTYPE宣言」
「Document Type Definition」の略で、HTML文書を作成するときに「これはHTMLの文書です!」と宣言する(htmlのバージョンをインターネットブラウザに伝える)必要があります。この宣言を「DOCTYPE(ドックタイプ)宣言」といいます。
慣習的に「DOCTYPE」だけは大文字で書いてあげましょう!
なぜ「DOCTYPE」だけ大文字で書くの?
調べてみると、単なる「HTML5」は大文字や小文字、混ぜて書いても大丈夫みたいです。
<!DOCTYPE html>
<!doctype html>
<!DOCTYPE HTML>
<!dOcTyPe HtMl>
それではなぜ「DOCTYPE」だけ大文字で書くのかというと、「XHTMLとしてHTML5を書く」場合は、「<!DOCTYPE html>」と大文字小文字を正しく書く必要があるみたいです。
【参考リンク】
②「html要素」
「ここからここまでがhtml文書です。」という意味で、html要素「<html></html>」を書き、中に「head要素と body要素」を書き入れます。
また、「これは日本語の文書です。」という意味で、htmlタグの中に「lang属性」で「ja」とつけます。(<html lang=”ja”>)
<html lang=”ja”> <!–ここからHTML要素–>
<head>
</head>
<body>
</body>
</html> <!–ここまでがHTML要素–>
③「head要素」
head要素「<head></head>」は、HTML文書自体に関する情報を書き込みます。
head要素の中に、「ページタイトル(title要素)」「文字コード」「CSSの情報」「javascriptの情報」などの情報を書き込んでいきます。
head要素に書いた情報は、「ページタイトル」以外画面に表示されません。
<head>
<title>–ページのタイトル–</title>
</head>
【文字コードを指定する】
head要素には、コンピュータがどの文字セットを使うのか指定するために、文字コードを書きます。
文字コードはいろいろ種類があるのですが、一般的に「utf-8」を使います。
書き方は、「meta」タグを使い、「charset」属性の中に「utf-8」と書き入れます。
<head>
<meta charset=”utf-8″>
</head>
④「body要素」
body要素「<body></body>」は、文書の本文を書き込みます。
body要素の中に「見出し(h1要素など)」「段落(p要素)」などの情報を書き込んでいきます。
<body>
<h1>–見出し–</h1>
<p>–文章–</p>
</body>
・body要素の中に書き込んだ文章が画面に表示されます。
⑤「コピーライト」
コピーライトとは「著作権」のことで、「これは私の著作物です。」という意味があります。
書き方は、footer要素の中に<p>タグを使ってマークアップをします。
「(c)→スペース→サイトURL」
<footer>
<p>(c) サイトのURLを書く</p>
</footer>
・(c)は「著作権マーク」を表す。
殆どのサイトやブログで書いてあるのを見かけるので、私は書いていこうと思います。
HTMLのタグについて

HTMLのタグとは、「これは見出しです。これは文章です。」といった様に、その意味を指定するために「タグ」と呼ばれる記号を使ってページを作ります。
このタグを使ってテキストに意味付けしてコンピュータに正しく認識させることを「マークアップ」すると言います。
タグの書き方
① 不等号「<>」で使いたいタグ名を囲う。
<タグ名>
②タグには「開始タグ」と「終了タグ」があり、終了タグには「/(スラッシュ)」をつける。
「開始タグ」→ <タグ名>
「終了タグ」→</タグ名> <!-終了タグには「/」スラッシュをつける–>
<タグ名></タグ名>
HTMLタグの種類
HTMLには様々なタグがあるのですが、今回はドットインストールで学習したタグだけまとめます。
「<html>」
・HTML文書であることを宣言する。
「<head>」
・HTML文書に関する色々な情報(ヘッダ情報)を記述する。
「<body>」
・HTML文書の本文を記述する。
「<h>」
・headingの略で、見出しのタグ。
(h1~h6までの数字があり、<h1>タグが一番重要度が高く、数字が上がっていくごとに重要度は下がっていく。)
https://yorutolog.com/html-heading-importance/
「<p>」
・paragraphの略で、段落のタグ。
(段落をつけて文章を読みやすくする。)
「<img>」
・imageの略で、画像を表示させるタグ。
「<a>」
・anchorの略で、文字や画像などにリンクを入れたい場合に使うタグ。
「<meta>」
・meta informationの略で、その文書に関するメタ情報(付加情報)を指定する。
(head要素内に書く)
「<title>」
・文書にタイトルをつける。
「<link>」
・リンクする外部ファイルを指定する。
「<!– –>」
・ソースコード中にコメント(説明書き)を入れる。
「<header>」
・bodyタグの中でヘッダー的な要素(画像や検索バーなど)を入れる。
「<footer>」
・関連記事へのリンクや著作情報(コピーライト)などを入れる。
「<section>」
・導入部分や文章など、意味のあるまとまり(ページ内のその部分が1つのセクションであることを示す)ときに使う。
「<ul>」
・unordered Listの略で、箇条書きリスト(順序のないリスト)を作成するときに使う。
「<li>」
・list Itemの略で、リストの項目を記述するときに使う。
HTMLの属性について

HTMLの属性とは、タグに付ける「オプション情報」のことで、属性に対して指定する値のことを「属性値」と呼びます。
HTML属性(属性値)の書き方
- 要素名の後ろに「半角スペース」で空白にする。
- HTMLの「属性名」を書く。
- 半角でイコール「=」を書く。
- ダブルクォーテーション「”」を2つ書き、その中に属性値を書き入れる。
<要素名 属性名=”属性値”>
そして、タグごとに使える属性が決まっています。
HTML属性の種類
HTMLにも様々な属性があるのですが、こちらもドットインストールで学習した属性だけをまとめます。
「src属性」
・Sorce(ソース=引用元)の略で、表示させたい画像などのURLを指定するときに使います。
<img src=”画像のURL“>
「width属性」
・表示させる画像の横幅を指定するときに使います。
<img src=”” width=”横幅の数値“>
「height属性」
・表示させる画像の縦幅を指定するときに使います。
<img src=”” width=”” height= “縦幅の数値“>
「alt属性」
・alternative text(代替テキスト)の略で、画像が表示できなかった場合に「代替テキスト」を表示してくれます。
<img src=”” width=”” height=”” alt=”画像についての説明書き“>
「rel属性」
・relation(関係)の略で、リンク先との関係を表すときに使います。
今回はファビコンの設定をするために<link>タグを使い、ファイル名の属性値をiconと指定しました。
<link rel=”ページやファイルとの関係性“>
「href属性」
・hyper reference(参照・引用)の略で、ページに関連する情報を指定するときなどに使います。
<link rel=”” href=”ページやファイルの場所(URL)“>
「target属性」
・リンク先を別のタブ(ブラウザ)で開きたいときに使います。
使い方は、aタグで属性値を「_blank」に指定すると別のタグで開くことができます。
<a href=”リンク先URL” target=”_blank“>
「lang属性」
・language(言語)の略で、「HTMLタグ」に「これは日本語の文書で書かれています。」という意味で使い、属性値にはjapanese(日本語)の略「ja」とつけます。
<html lang=”ja“>
「charset属性」
・charset(文字コード)は、コンピュータがどの種類の文字セットを使うのか指定するときに使います。
使い方は、<head>タグの中で<meta>タグを使い、統一されつつある「utf-8」という文字コードを属性値で使います。
<head>
<meta charset=”utf-8“>
</head>
「name属性」
・要素の名前を指定するときに使い、meta要素におけるname属性にはいくつかの属性値が定義されています。
今回は文書の説明をするために、種類の名称「description(説明文・紹介文)」を属性値に指定します。
<meta name=”description“>
これを書いておくと、検索エンジンの「説明用の文章」として表示される場合もあるので、SEOに効果的とも言われています。
「content属性」
今回は名称を「description(説明文・紹介文)」としたので、その説明する内容自体はcontent属性で指定します。
<meta name=”description” content=”説明文を書く“>
書いたHTMLコードを見やすくする方法

コードを書いて文字数が増えていくと、後でプログラムを見返すときに見にくい原因になります。
以下の方法で見やすくすることができます。
①:「字下げ」
②:「コメント」
③:「空行」
①. 「字下げ」
字下げ(インデント)をして行の頭に空白を入れると、プログラムの構造を見やすくすることができます。
<head>
〇<meta charset=”utf-8″>
〇<title></title>
</head>
<–〇が字下げした場所–>
②. 「コメント」
「ここのコード段落は何々です。」という様に、コード内にメモ書き(コメント)を入れてもわかりやすくなります。
書き方は、コード内の説明を入れたい所に<!– –>と書いて、その中にコメントを入れます。
<head>
<meta charset=”utf-8″> <!–文字コードです。–>
<title></title> <!–ここはタイトルです。–>
</head>
・コメントは誰でも見ることができるため、機密情報は書かないようにする。
③. 「空行」
上記2つの方法の他に空行を入れることで、さらに書いたコードが見やすくなります。
<body>
<h1>空行</h1>
<p>空行についてです。</p>
<!–この行は空行–>
<h2>上と下に空行を入れているよ</h2>
<!–この行は空行–>
</body>
【まとめ】初心者がHTMLの学習を一通りやってみて

【今回学習したHTMLのポイントまとめ】
・HTMLはプログラミング言語ではなく「マークアップ言語」
・コードを書くときは「半角英数字」で入力をする。
・コードを「全角文字」で書いてしまうとエラーになる。
・HTMLのファイル名は「index.html」で作成する。
・タグごとに使える属性が決まっているので、適切なものを正しく書く。
・「字下げ」「コメント」「空行」を適宜使っていき、書いたコードを見やすくさせる。
【HTMLで必ず書くものまとめ】
「DOCTYPE宣言」
・HTML文書と宣言をするために「<!DOCTYAPE html>」と書く。
「html要素」
・日本語の文書という意味で、「<html lang=”ja”>」と書く。
「head要素」
・コンピューターがどの文字セットを使うのか指定させるため、head要素内に「<meta charset=”utf-8″>」と書く。
「body要素」
・ここに書いたことが画面に表示される。
「コピーライト」
・著作権
次回からは「CSS」の学習をやっていこうと思います。