ここでは、inkscape(インクスケープ)の基本的な使い方について紹介します。
inkscapeの「ダウンロード&インストール、起動時にある真ん中の四角い枠」については以下をご覧ください。

この記事に書いてあること
・シェイプツールで図形(オブジェクト)を作る
・選択ツールでオブジェクトの編集をする
・オブジェクトに色を付ける
・テキストを入力する
起動画面に表示されているボタンとツールバー
inkscapeに表示されているツールバー
・編集ツール
・コマンドバー
・ツールコントロールバー
・ステータスバー
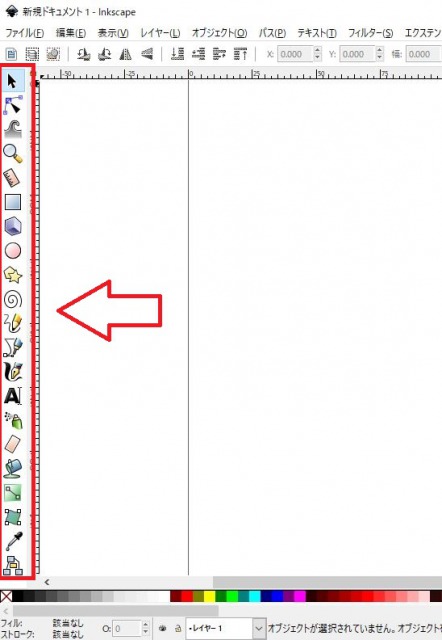
編集ツール
左側にある縦のツールバーはinkscapeの編集ツールです。

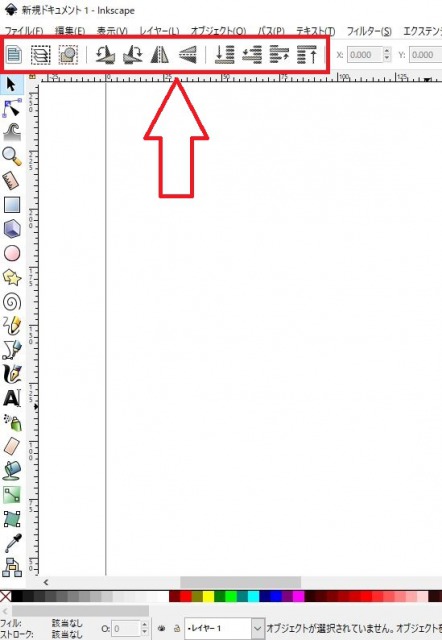
コマンドバー
ウィンドウの上部、メニューの下にはコマンドバーがあります。

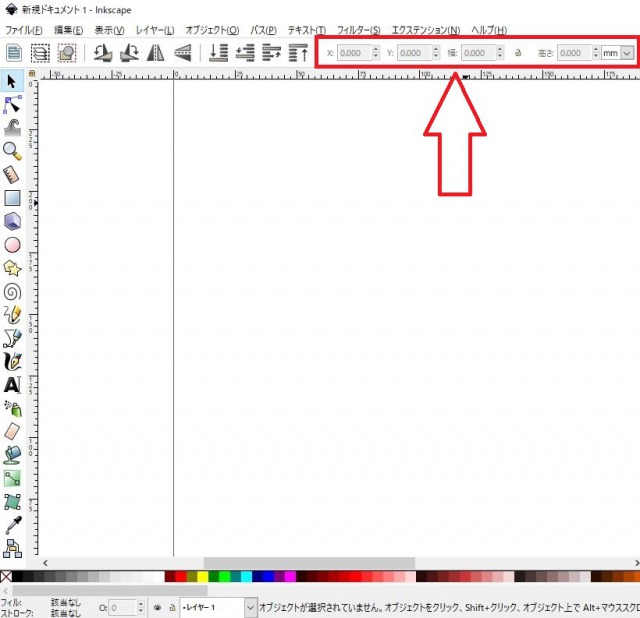
ツールコントロールバー
ツールコントロールバーは、各ツールの入力域を表示します。

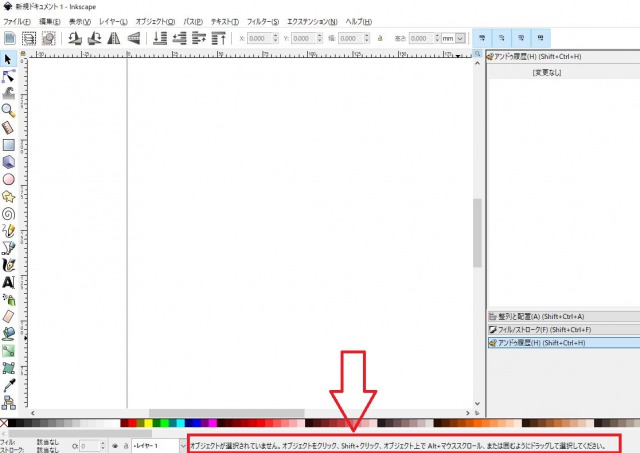
ステータスバー
ウィンドウの下にあるステータスバーは、作業に応じて「有用なヒント・メッセージ」が表示されます。

inkscapeの基本的な使い方
・シェイプツールで図形オブジェクトを作成する
・選択ツールで編集をする
1. シェイプツール(図形)





inkscapeでは、「矩形・円/弧・星形・螺旋」のオブジェクトを手軽に作ることができます。
「ctrl+z」で、操作を元に戻す。
「Shift+ctrl+z」で、元に戻した操作をやり直す。
図形をグループ化させる
オブジェクトは結合させると、1つのグループにできます。

1つ以上のオブジェクトを選択(Shiftキー押しながらクリック)後、
「Ctrl+G」で、グループを作成できます。
「Ctrl+U」で、グループを解除できます。
2.「選択ツール」

選択ツールで出来ること
選択ツールのショートカットキーは、「F1 or Space」です。
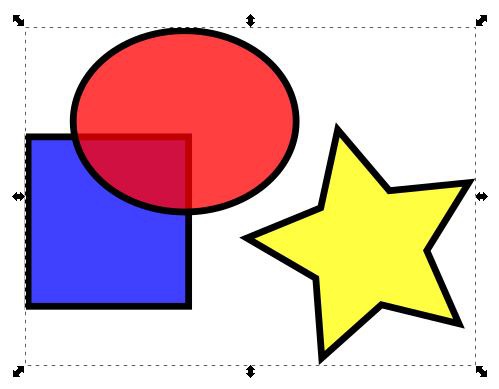
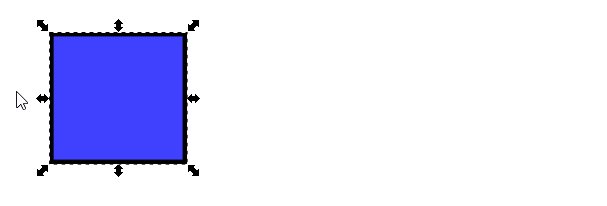
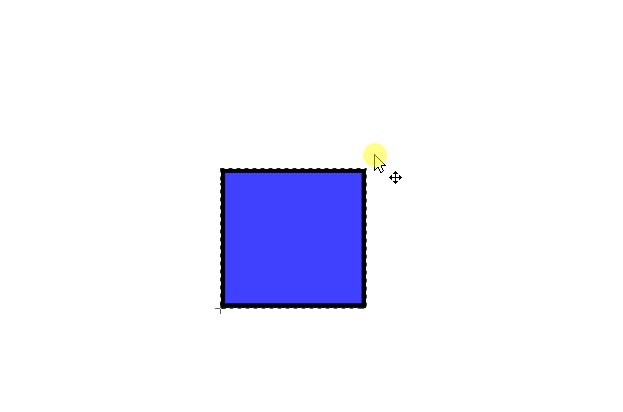
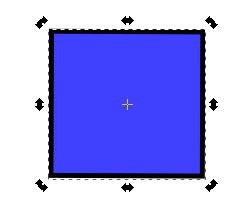
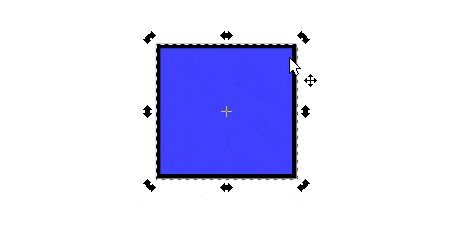
①.オブジェクトを「選択」する。
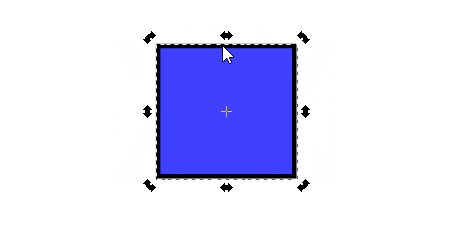
オブジェクトをクリックすると、オブジェクトの回りに8個のハンドル(矢印型)が表示され、選択状態になります。

・重なっているオブジェクトを選択するには、「Alt+クリック」
・オブジェクトを複数選択するには、「Shife+クリック」
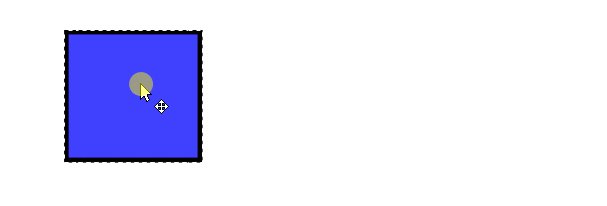
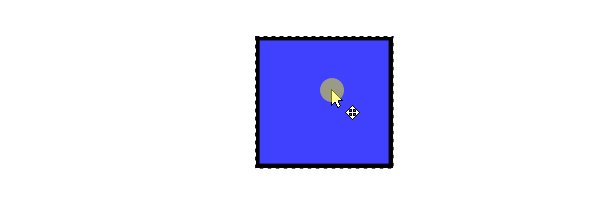
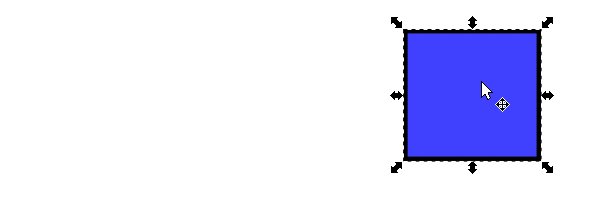
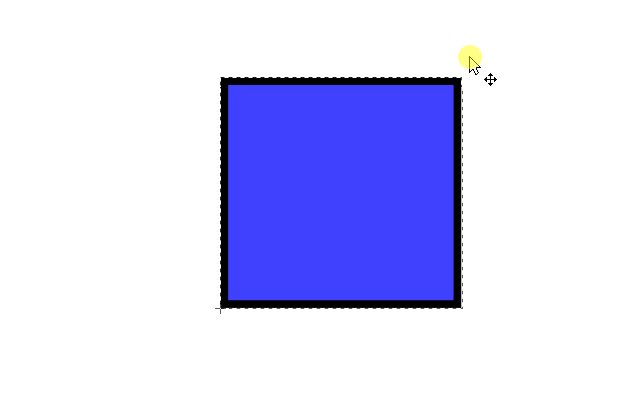
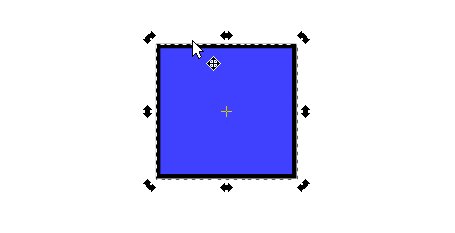
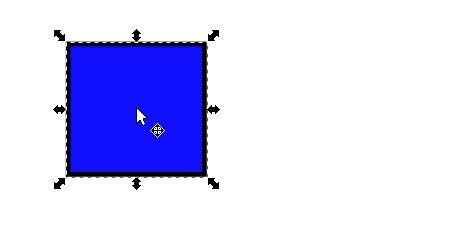
②.オブジェクトを移動させる。
オブジェクトをドラッグ(クリック)したまま動かせば、好きな場所に置くことができます。

・上下左右の垂直方向へ移動させるには、「Shift+移動」
・キーボードの矢印キーでも、オブジェクトを移動させることができる。
・「Alt+矢印」で、1pxごとに微調整することができる。
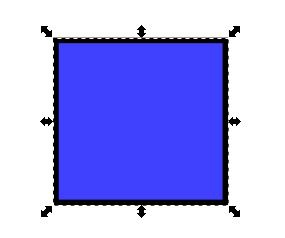
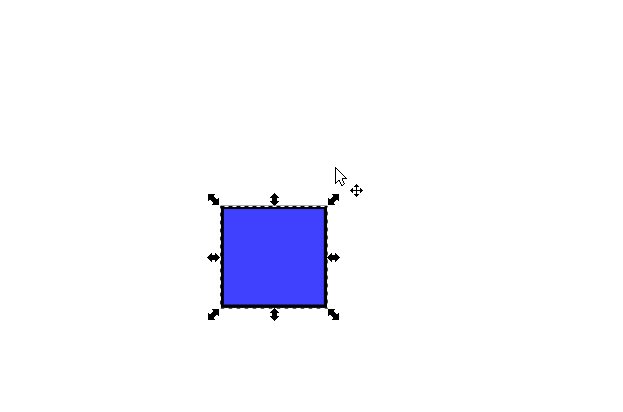
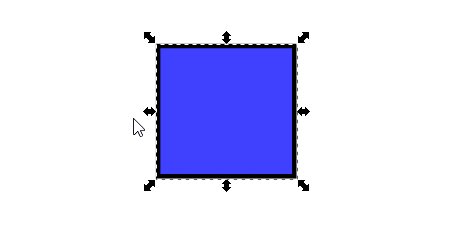
③. オブジェクトを変形させる。(回転・傾ける)
オブジェクトのハンドル(矢印の部分)をドラッグ(クリック)したまま動かせば、変形(拡大・縮小)させることができます。

・「Ctrl+移動」で、縦横比を維持できる。
・「>」で拡大、「<」で縮小することができる。
・「ctrl+> , <」で、それぞれ元の200%,50%で拡大縮小することができる。
・「Alt」にすると、1pxごとに微調整することができる。
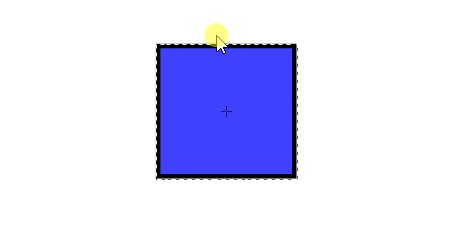
オブジェクトを2回クリックすると、ハンドル(矢印型)部分が変わります。

この状態のときに、角のハンドルを動かせば回転して、それ以外のハンドルを動かせば傾けることができます。
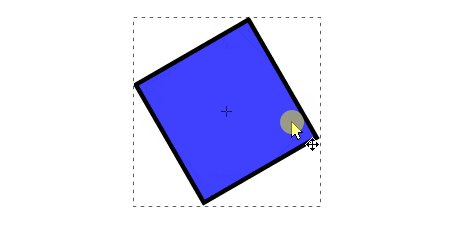
【回転】
・角のハンドルを動かすと回転します。

・「Ctrl+移動」で、15度ごとに回転する。
・キーボードの「[ , ]」でも、回転させることができる。
・「Ctrl+[ , ]」で、90度回転させることができる。
・オブジェクトの中心にある十字マークを移動させると、回転の中心を変えることができます。
・「Alt+移動」で、1pxごとに微調整できる。
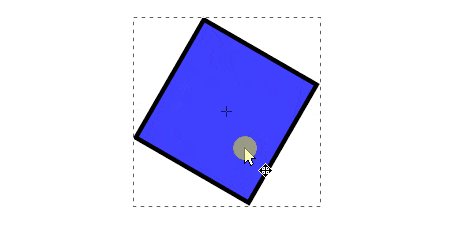
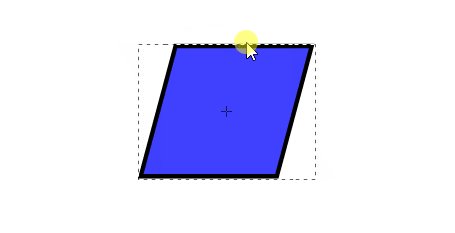
【傾ける(せん断)】
・角以外のハンドルを動かすと傾けることができます。

「Ctrl+移動」で、変形を15度ごとに限定できる。
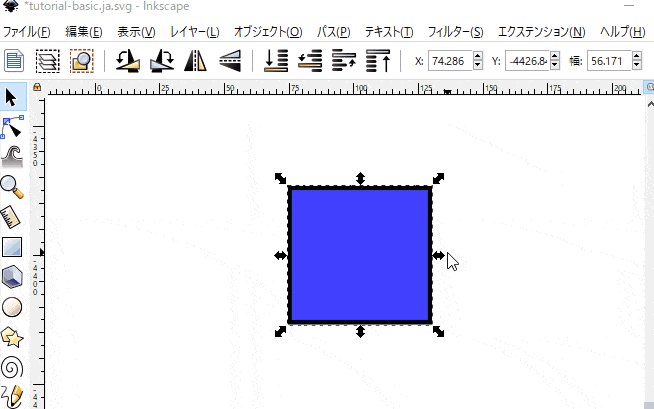
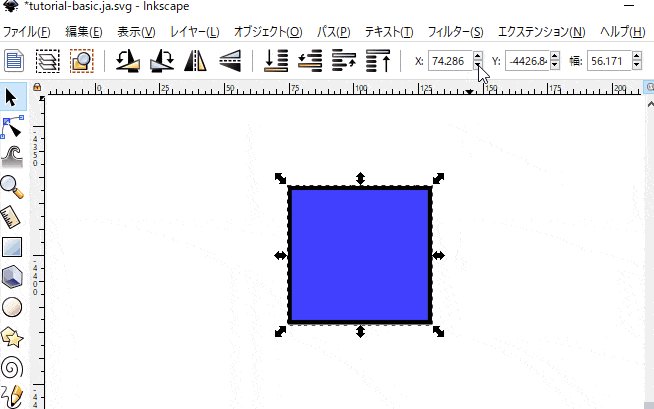
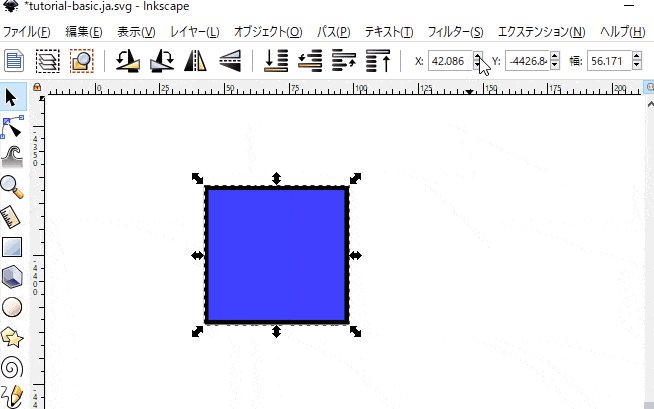
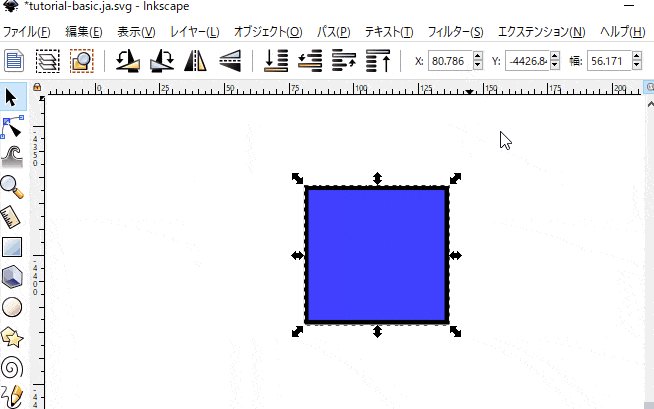
④. 数値を入力して正確なオブジェクトを作る。
選択ツールを選んだ状態のときに、コントロールバーの数値入力フィールドを利用して正確な座標(X,Y)と大きさ(幅,高さ)を入力することもできます。

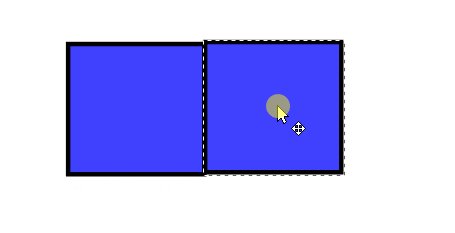
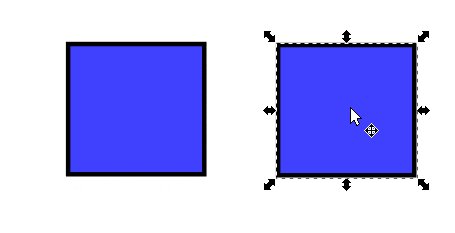
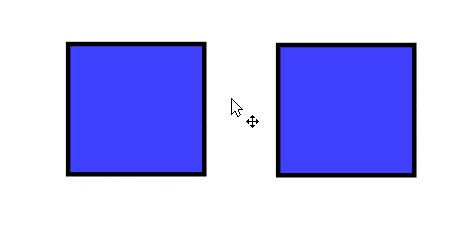
⑤.オブジェクトを複製する。
「Ctrl+D」で、オブジェクトを複製することができます。

複製したオブジェクトは重なっているので、移動させると2つにできます。
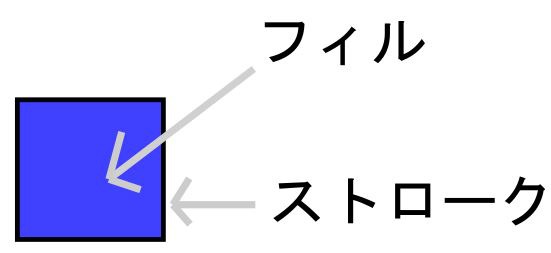
オブジェクトに色を付ける(フィル・ストローク)
デフォルトだと単一色になっており、オブジェクト内部の色を「フィル」、オブジェクトの輪郭を「ストローク」と呼びます。

オブジェクトの内部と輪郭の色を変えるには「フィル/ストロークダイアログ」で調整をします。
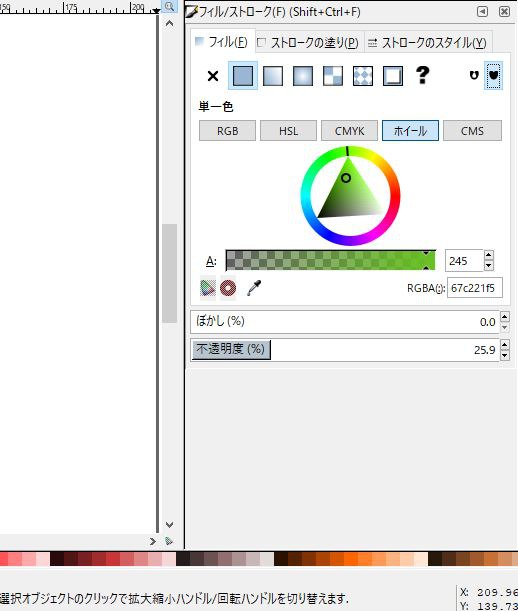
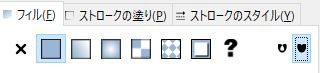
フィル/ストロークダイアログ
「Sfift+Ctrl+F」で、フィル/ストロークダイアログが開きます。

このダイアログには3つのタブがあります。
・フィルタブ:(内部の色)
・ストロークペイントタブ:(輪郭の色)
・ストロークスタイルタブ:
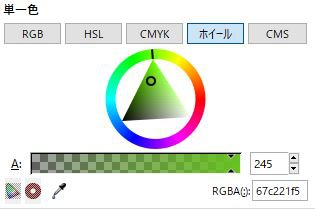
フィルタブ
オブジェクトのフィル(内部の塗り)を編集します。

・タブの下にあるボタンで塗るパターンを変えることができます。

・さらに下にあるボタンは、カラーピッカー(カラー調整をどうやるか)になります。

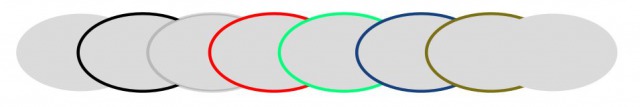
ストロークの塗り
ストローク(輪郭)の「色変更・透明度・輪郭消し」などの設定をすることができます。

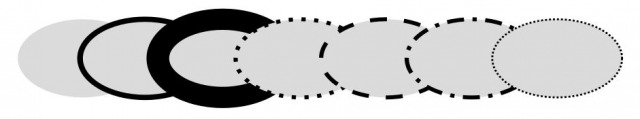
ストロークスタイル
ストローク(輪郭)の「幅・線の種類・マーカー」などを設定することができます。

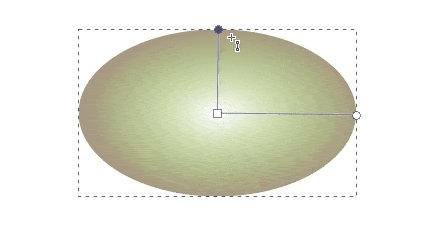
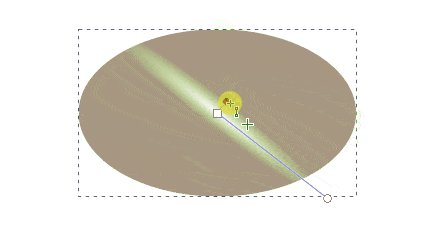
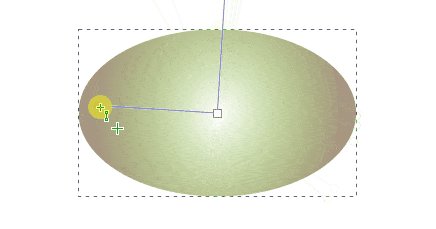
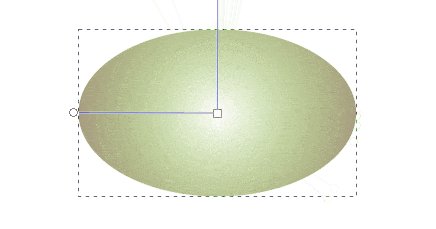
グラデーションツール
「グラデーションツール」を使えば、オブジェクトにグラデーション(不透明から透明など)を付けることができます。

「Ctrl+F1」でグラデーションツールに切り替えることができます。
切り替えてオブジェクトを選択すると、グラデーションハンドル(内部に線)が表示されるので、それを動かして調整していきます。

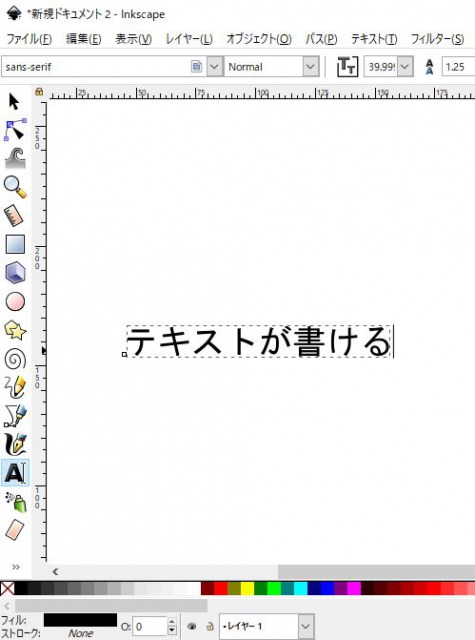
テキスト文字を入力する

inkscapeでは、長く複雑なテキストを入力することができます。
テキストツールを使うことで、以下のことができます。
・見出し
・バナー
・ロゴ
・図表
・注釈その他の小さなオブジェクト
「テキストボタン or F8」でテキストツールにしてページをクリックすると、好きな場所にテキストを入力することができます。

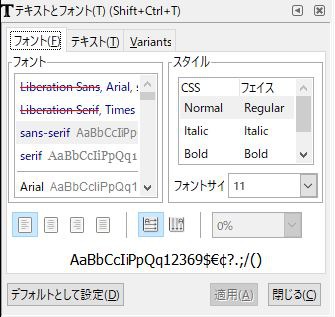
テキストとフォントダイアログ
「Shift+Ctrl+T」で開くことができる「テキストとフォントダイアログ」で、テキストの詳細な設定ができます。

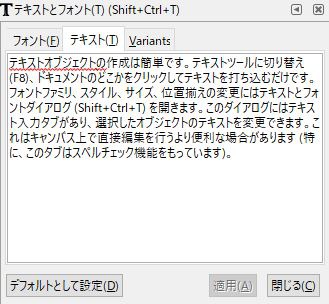
ここのダイアログではフォント&フォントサイズの変更がメインになると思いますが、テキストタブも頻繁に使うと思います。
スペルチェック機能
テキストタブではテキストを入力する欄があり、そこで入力したテキストにはスペルチェック機能が付くので、キャンパス上で直接テキストを入力するより便利です。

文字間と行間の調整
テキストは「Alt+< , Alt+>」で、文字間隔を拡大・縮小することができます。

・文字と文字の間にカーソルを置き「Alt+矢印キー」で右側の文字を動かすと、一部の文字間を調整することもできます。

・「Alt+左 , Alt+右」で文字を水平方向にシフトすることができ、「Alt+上 , Alt+下」で文字を垂直方向へシフトすることもできます。

「Ctrl+Alt+< , Ctrl+Alt+>」で、文字を1ピクセルごとに微調整することができます。
inkscapeの基本的な使い方【まとめ】
inkscapeで出来る基本的な使い方をまとめると、
・様々な形のオブジェクトを作成することができる。
・オブジェクトを変形、複製することができる。
・オブジェクトに好きな色を付けることができる。
・キャンパス上の好きな場所に、テキストを入力することができる。